Hooks和生命周期关系
React 生命周期很多人都了解,但通常我们所了解的都是 单个组件 的生命周期,但针对 Hooks 组件、多个关联组件(父子组件和兄弟组件) 的生命周期又是怎么样的喃?你有思考和了解过吗,接下来我们将完整的了解 React 生命周期。
关于 组件 ,我们这里指的是
React.Component 以及 React.PureComponent ,但是否包括 Hooks 组件喃?Hooks 组件
函数组件 的本质是函数,没有 state 的概念的,因此不存在生命周期一说,仅仅是一个 render 函数而已。
但是引入 Hooks 之后就变得不同了,它能让组件在不使用 class 的情况下拥有 state,所以就有了生命周期的概念,所谓的生命周期其实就是
useState、 useEffect() 和 useLayoutEffect() 。即:Hooks 组件(使用了Hooks的函数组件)有生命周期,而函数组件(未使用Hooks的函数组件)是没有生命周期的。
下面,是具体的 class 与 Hooks 的生命周期对应关系:
ㅤ | ㅤ |
constructor | useState |
getDerivedStateFromProps | useState 里面 update 函数 |
shouldComponentUpdate | useMemo |
render | 函数本身 |
componentDidMount | useEffect |
componentDidUpdate | useEffect |
componentWillUnmount | useEffect 里面返回的函数 |
componentDidCatch | 无 |
getDerivedStateFromError | 无 |
ㅤ | ㅤ |
无状态(hooks)组件的钩子函数
1、useState:
和class的state类似,只不过是独立管理组件变量,
2、useMemo:
组件Dom节点,进行计算一些,包括要渲染的Dom或者数据,根据依赖参数进行更新
3、useEffect:
hooks的组件生命周期其实就是钩子函数useEffect的不同用法,传递参数的不同会导致不同的结果,具体分析见React.useEffect参数不同
4、useCallBack:
一个钩子函数,通过包裹我们的普通函数进行性能优化;
注意事项
useState 只在初始化时执行一次,后面不再执行;
useEffect 相当于是 componentDidMount,componentDidUpdate 和 componentWillUnmount 这三个函数的组合,可以通过传参及其他逻辑,分别模拟这三个生命周期函数;
useEffect 第二个参数是一个数组,如果数组为空时,则只执行一次(相当于componentDidMount);如果数组中有值时,则该值更新时,useEffect 中的函数才会执行;如果没有第二个参数,则每次render时,useEffect 中的函数都会执行;
React 保证了每次运行 effect 的同时,DOM 都已经更新完毕,也就是说 effect 中的获取的 state 是最新的,但是需要注意的是,effect 中返回的函数(其清除函数)中,获取到的 state 是更新前的。
传递给 useEffect 的函数在每次渲染中都会有所不同,这是刻意为之的。事实上这正是我们可以在 effect 中获取最新的 count 的值,而不用担心其过期的原因。每次我们重新渲染,都会生成新的 effect,替换掉之前的。某种意义上讲,effect 更像是渲染结果的一部分 —— 每个 effect “属于”一次特定的渲染。
effect 的清除阶段(返回函数)在每次重新渲染时都会执行,而不是只在卸载组件的时候执行一次。它会在调用一个新的 effect 之前对前一个 effect 进行清理,从而避免了我们手动去处理一些逻辑 。为了说明这一点,下面按时间列出一个可能会产生的订阅和取消订阅操作调用序列
单个组件的生命周期
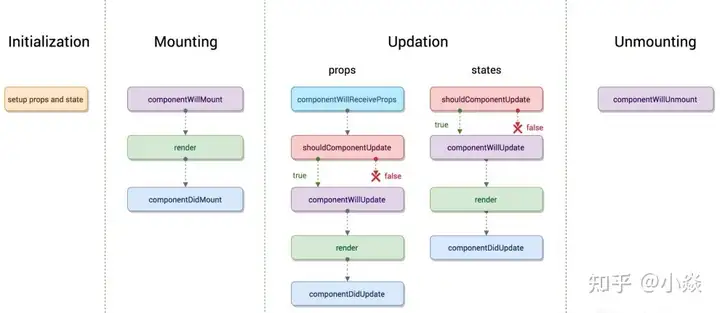
V16.3 之前

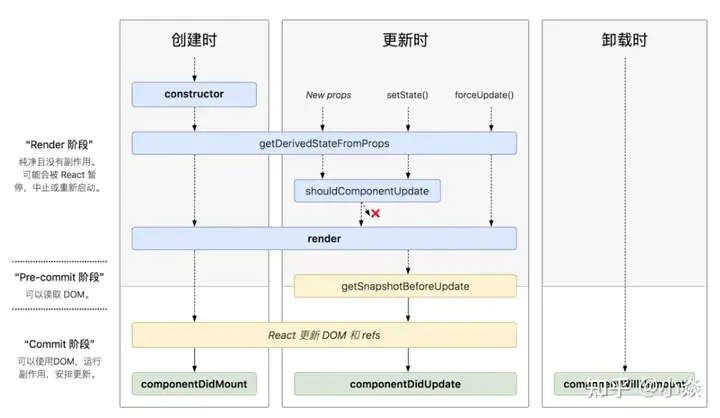
V16.3 之后
Fiber 本质上是一个虚拟的堆栈帧,新的调度器会按照优先级自由调度这些帧,从而将之前的同步渲染改成了异步渲染,在不影响体验的情况下去分段计算更新。
V16.3 引入了新的 API 来解决这个问题:
static getDerivedStateFromProps:该函数在挂载阶段和组件更新阶段都会执行,即每次获取新的props 或 state之后都会被执行,在挂载阶段用来代替componentWillMount;在组件更新阶段配合 componentDidUpdate,可以覆盖 componentWillReceiveProps 的所有用法。

挂载阶段:
当组件实例被创建并插入DOM中时,其生命周期调用顺序如下:
constructor()
static getDerivedStateFromProps()
render()
componentDidMount()
更新阶段:
当组件中的props或者state发生变化时就会触发更新。组件更新的生命周期调用顺序如下:
static getDerivedStateFromProps()
shouldComponentUpdate()
render()
getSnapshotBeforeUpdate()
componentDidUpdate()
卸载:
componentWillUnmount()
Loading...